These days, so many ways to deploy software exist, especially with the cloud, which enables developers to do deployments so easily. In this article, I’m going to discuss:
- The five ways to deploy software
- Their pros and cons
I’m also going to share my feedback on some of these options as I’ve seen them implemented in the SaaS products we’ve developed.
Let’s dig into them!
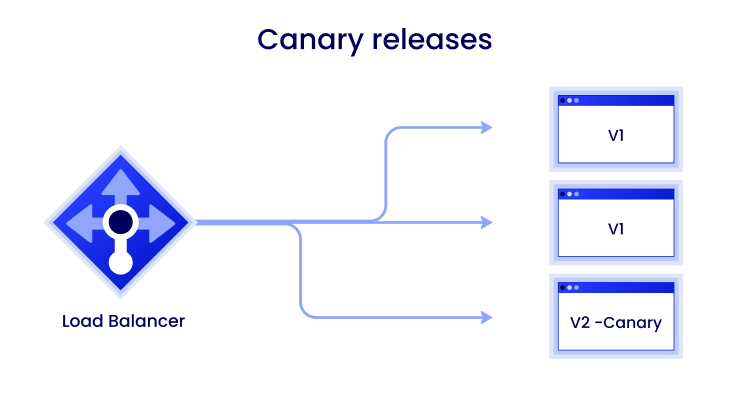
#1: Canary Releases
The first one is canary releases. This method helps developers spot possible issues before they affect the end users.
The Process
Here’s how this method works: before making new features available to everyone, you only show features to a select group of users.
Then, you keep an eye on what transpires in the usage of the available new features.

In the figure above, you can see the load balancer, the two existing software pieces, and the canary release in the third box.
The idea is to put a small amount of release into production and then watch what happens: does the release fall over? Does it trigger a bunch of errors?
Rather than deploying the release to everyone at the same time and crashing everything, you’re checking whether the release is good or bad before deploying it to other clients.
When to Use This
Flying Donkey has done canary releases for a number of clients — typically those that have 50 to 100,000 users.
These clients don’t want to release features to everyone at the same since rolling things back is arduous.
And that’s essentially my recommendation: if you have a product with a large number of users, use the canary release process. It’s great for illustrating problems in production that you might not find during testing.
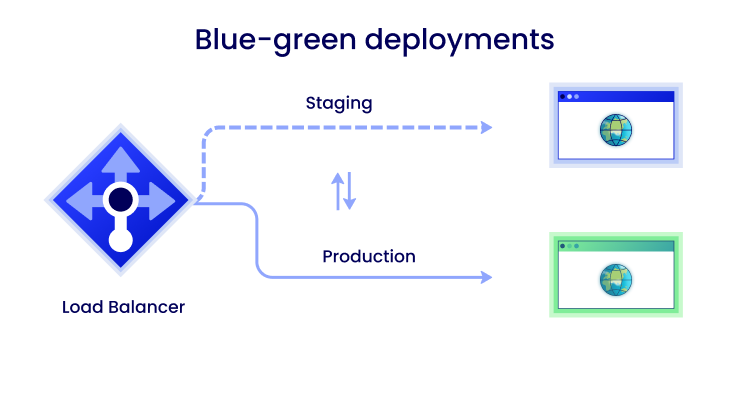
#2: Blue/Green Deployments
With blue/green deployments, we run two similar environments. Check out the image below:

In this setup, you have the load balancer, the green environment, and the blue environment. One of the environments is staging, and the other is production.
The Process
Essentially, you’re switching between the two environments.
You deploy one release in one environment and another release for the environment. The next time you deploy, you swap the two releases.
When to Use This
With blue/green deployments, you can roll back releases easily. Since you have two environments, you can switch between versions quite easily.
We at Flying Donkey don’t do blue/green deployments frequently since it’s a little finicky on the infrastructure side.
On top of that, swapping entire user bases from one environment to another can be a bit more work than necessary. In many cases, it might be wiser to come up with a new (and better) rollback plan and release the feature in only one environment.
Nonetheless, blue/green deployments can work extremely well in many instances. They allow you to have a secondary environment, which enables you to roll back and forth between releases. If something goes wrong, you can switch back to the previous environment easily.
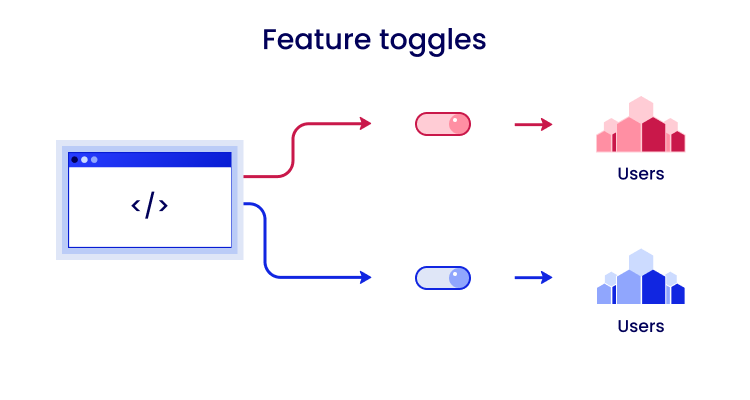
#3: Feature Toggles
Feature toggles can be done in conjunction with other methods in this list. That is, you can enable feature toggles in Canary releases since toggles can work within the code itself.
The Process
With feature toggles, you can turn features on and off at runtime. You may want to roll out new software without exposing users to brand-new or modified functionality. You can also use these toggles to enable continuous development by splitting releases from deployments.
For instance, suppose you’re releasing a huge piece of functionality and don’t want to stop your CI/DC pipeline. You can deploy some code into production but disable that feature — it won’t appear if you don’t turn it on.
After three, four, or five sprints, you can have the full feature in production. That’s when you can turn on the feature toggle and make it available to users.
When to Use This
This method has plenty of advantages. You can break down huge features into smaller feature flags. It hastens the deployment process, and it gets your product into the market faster.
Feature toggles are common these days, and a lot of huge products have them. Moreover, many teams use them as a way to simplify a product.
There are many feature-rich products, but not all clients require all features the product offers. Using feature toggles gives you a way of hiding some of those unneeded features.
Here’s a simple diagram of feature toggles:

You can see the app on the left side, while the feature toggles are built into the app. Some users see the features you release, while others don’t — depending on which toggle you turn on.
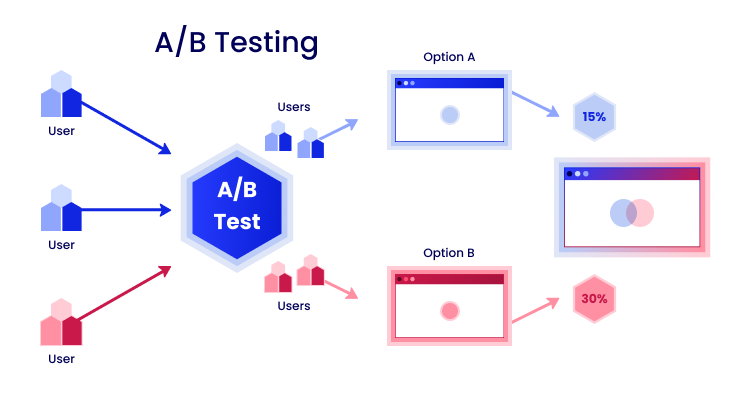
#4: A/B Testing
With A/B testing, two versions of a product are compared to determine which one performs better.
A/B testing is super similar to an experiment: you present two or more versions of a product to users at random. From there, you use statistical analysis to determine which version is more effective.
Here’s a diagram to illustrate A/B testing:

In the above diagram, two users are given option A and two users are given option B. The results show that option B works better.
The Process
You may have heard about A/B testing in marketing in terms of ad, video, or landing page copy.
However, it’s also a common deployment method — development teams use it to know the most optimal functionality the product can have. Just like feature flags, you can use A/B testing in conjunction with other deployment options.
Suppose you want to deploy a new UI/UX design for your product. You’re unsure what the best option is, but you’ve done a bit of market research.
Ultimately, you want to test your research. So, you deploy your choices and let specific user segments use them. You’ll use the data you gather to figure out which way to go.
When to Use This
A/B testing is a great choice when you have a large user base to work through. It’s also useful when you want to work out very minute details that may not seem important at first but end up being crucial for the users’ experience.
Remember: asking users what they want to do is different from them telling you what they actually want. A/B testing gives you access to that kind of data.
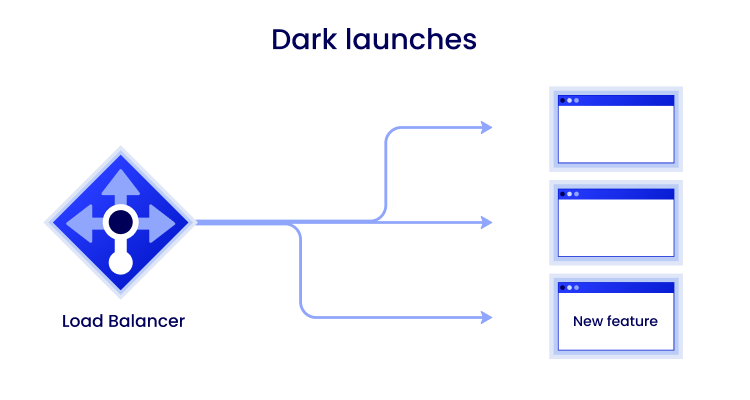
#5: Dark Launches
Last but not least, dark launches — using this method, you’re introducing new features to a select group of users instead of the general user base. But there’s a catch.
The Process
Dark launches are quite similar to canary releases, EXCEPT the users are unaware that they’re helping you test the new features or functionality.
You don’t tell them about the new functionality, hence the moniker “dark launch”.

The above image shows a load balancer and three releases, one of which contains the new feature you want to test out. Again, a dark launch’s only difference from a canary release is that you don’t publicize the release.
When to Use This
I don’t see this method working out often. The reason: a lot of developers and companies try to be more transparent with their users, who understandably always want to know what’s going on.
From what I’ve seen with dark launches, users tend to raise support tickets since they’re not aware of the new feature. When users see something strange or something not supposed to be there, the launch can have a negative impact on the product.
On the other hand, you can test backend features that people can’t really see through dark launches. If you truly want to look at the data in the back end and work everything out with it before releasing it to a wider audience, then dark launches are great.
Which Method is The Best?
Each of the above methods has its own pros and cons. Each of them also has its best and worst use cases — everything depends on what you want to achieve and how much you want your user base to experience new features before giving them the full experience.
Hope this article helps you get your software into production more easily and quickly. And if you’re looking to build a SaaS product and need help with deployment options, feel free to reach out — Flying Donkey will be happy to talk!





