Angular is Google’s framework for building web applications that work on all devices. Currently it is on it’s 12th iteration and has made some substantial improvements to make it more useful than previous releases, but also has a long list of deprecated APIs and features. We recently upgraded several of our clients to the Angular 11 and will be moving them to Angular 12 shortly, We have written this to help those who are on Angular 10 or lower understand some of the benefits of upgrading to Angular 11, then once completed Angular 12.
We’ll cover the Angular 11 changes on:
- Speed
- Automatic Font Inlining
- Webpack 5 Support
- TypeScript 4.0
- Hot Module Replacement
- Improved Logs and Reports
- Breaking Changes & Deprecations
Lets take a look at each.
Speed is the Focus
Angular has been focusing on developing solutions to make both development and the user experience faster. Features that make the user experience faster include automatic font inlining and webpack 5 (in experimental stages currently). Features like TypeScript 4.0 and the updated Hot Module Replacement make development easier, while the improved logging and reporting helps developers identify whether there are parts of the code that can be changed to increase application speed. We’ll also look at some of the most noticeable discontinued support.
Automatic Font Inlining
Typically the font files are saved in a separate location that the code pulls from the file. With automatic font inlining, Angular recognizes the specific font(s) used, downloads them and inputs them as part of the code. By reducing the need to pull from a separate file, Angular makes it where the application is ready to use quicker. That it does this automatically also makes the development work easier.
Webpack 5 Support
This is an experimental addition to Angular 11 that is meant to improve speed as well. Webpack 5 identifies unused code in the application (previously available feature) and modules (new feature) to help reduce the size of applications more than previous Angular releases. With more persistent caching and better long-term caching options the speed is increased further. There are also advancements for developers in the webpack, but this isn’t meant to be a technical article. It should be noted that this is not fully functional currently so be careful about deploying it to the live environment. There were some changes that may break how your system currently operates so make sure to research those first. You can find the full documentation on Angular’s website.
Typescript 4.0
Angular 11 discontinued Typescript 3.9 and requires Typescript 4.0. This is basically Javascript with more functionality. The good news is you don’t have to convert all your applications to typescript 4.0 at once. You can test something small and fairly inconsequential and then gradually upgrade them over time.
Hot Module Replacement
This functionality lets a developer see how a change impacts the software UX in realtime. This function is only available on the development server, but will come in handy because it doesn’t require a refresh every time you want to observe the changes. This doesn’t seem like much, but cutting seconds off of inspecting each change made can make a tremendous difference when you are talking about thousands of changes a year.
Another way I can see this being really useful is when deciding between multiple ways of achieving a task. The developer can show clients the difference pretty quickly using screen sharing. This is something I’d suggest when dramatically change how the UX works.
Improved Logs & Reports
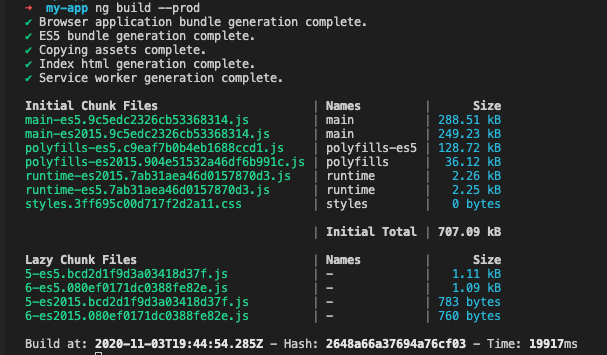
When developing an app, reports are generated during the building phase. The photo below is an example of the reports generated. As you can see, it shows what all has been completed, the file size of each component, and the total size of the initial chunk. This makes it easy to catch when there is something excessive in the build. For instance, if there were a 10MB file in the initial chunk files, you would want to find ways to reduce the size so it doesn’t slow down the UX dramatically. This also helps document compliance if a company has maximum size requirements for the size of a feature.

Breaking Changes & Deprecations
There are several support changes that are important to note. The two most noticeable changes are the change to Typescript 4.0 and discontinued support for Internet Explorer 9, 10, and mobile. There are 21 other changes listed on the Updating to Version 11 page. Make sure to read over them before upgrading to the newest version of Angular.
Upgrading to Angular 11 in many instances requires inputting the line:
ng update @angular/cli @angular/core.
For more detailed instructions about upgrading Angular, go to the Angular Update Guide. It’s best to upgrade on major release at a time, so try to avoid jumping from Angular 7 to 11. If you need help updating your source code, we provide Source Code Upgrades and have been updating clients software regularly so we are familiar with the changes. Let us know how we can help.





