
A good design is invisible.
Once you visit a website with a good user interface, you just easily stay there like an enchanted captive of a piece of art. It becomes invisible to the point that you just casually scroll through the pages, reading the text with full attention, and you consume information easily without regard to the technical aspects of the design.
Usually, it’s always the bad designs that you will notice right away. That’s because bad designs are distracting, uncomfortable to read, and it gets in the way of your user experience.
For businesses, your website serves as an online storefront of your brand. A good web user interface gives you a competitive edge against a sea of competitors fighting to grab the attention of busy users.
In this article, we will share with you some of the UI designs that made a buzz in recent years and why you should look forward to them in 2022.
- What is User Interface Design
- User Interface Design Illustration
- Why is User Interface Design Important?
- Design Trends
- Dark Mode
- Neomorphism or Soft UI
- Bold Typography
- Animations
- 3D
- AR and VR
- What do AR and VR Tell About Your Business?
- How FD can Help
What is User Interface Design

The user interface (UI) serves as the visual representation of your website. It embodies your website’s look and feel, which displays the harmony of colours, texts, animations, and media.
UI design intends to create a pleasurable user experience by arranging the content logically that warrants an effective delivery of your message.
User Interface Design Illustration
Suppose you were to compare UI design to a coffee shop. In that case, UI design is the intelligent placement of light installations, the careful arrangement of seats, the meticulous selection of wall paint, or just the simple organisation of wall decors that gives an inviting ambience to your customers.
Although your main product offerings are coffee and bread, the strategic design of your shop’s overall look and feel gives an incentive to your buyers to stay in your shop and probably consume more of your products.
The same goes for your user interface design. UI design is a crucial part of any software product. Most designers conform to interface design principles to maximise their chances of success while building user interfaces. High-level concepts that guide software design are referred to as interface design principles.
Why is User Interface Design Important?

A clever user interface design plays a vital role in managing the effective interaction between your application and your users. It serves as a map that guides users in finding what they want on your website.
The UI design facilitates the smooth navigation of users towards their customer journey and it helps them discover the interesting products, services, or features that you offer.
When visitors find your application easy to navigate, they are more likely to do something for your business like adding their email to subscribe to your newsletter, share your blogs, send inquiries, or buy your products and services.
Having that said, it contributes to the improvement of conversion rate and it serves as a space that fulfils the needs and preferences of your users.
Design Trends
Now that you have known the vital aspects of a user interface design, let’s take a look at the possible trends that will sweep across the web this 2022.
Dark Mode
Although the dark mode UI design was introduced by leading tech giants before, this UI design approach is expected to hit its peak this 2022.
Many users see the dark mode applications of social media giants Facebook and Twitter as a breath of fresh air compared to the standard white-wrapped screen of most applications. This move led to an increase in demand for dark mode UI designs as it feels incomplete when they don’t have an option to darken their screens as more users look for a more modern touch across all applications they use.
The dark mode UI design uses dark colours like black or shades of grey as the general background of the webpage.
It makes content pop, especially in low-light surroundings making it more attractive to users who are exposed to prolonged exposure to screen brightness.
It’s beneficial for the following reasons:
👍 It makes the content easy to read
👍 It lessens eyestrain and headache brought by exposure to screen radiation
👍 Lower battery consumption
👍 Gives a classy and premium look


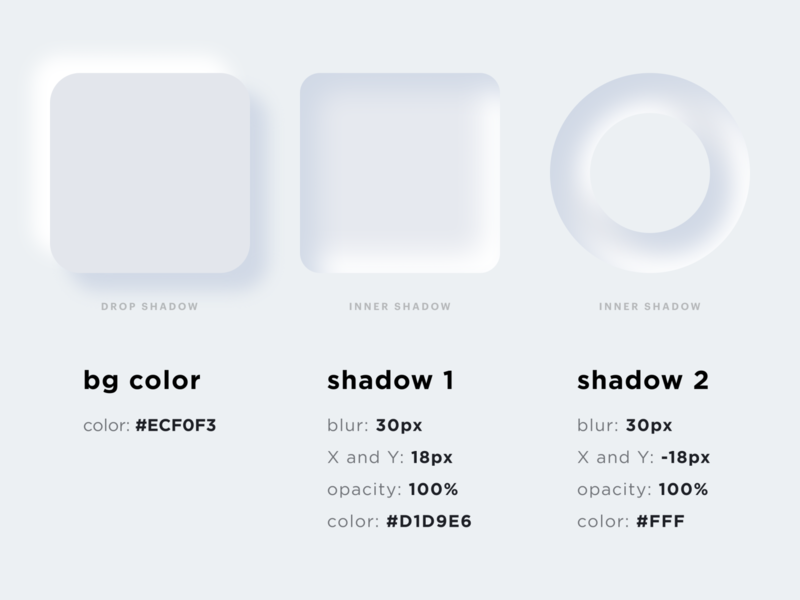
Neomorphism or Soft UI
With the rampant designs emerging in Dribble, many dubbed this as the next big thing in User Interface design.
Neomorphism is a crossover of the popular approaches of skeuomorphism and flat designs.
It brings life to flat designs by creating a soft interface wherein the UI elements are placed behind the background. In effect, it gives a protruding effect that makes buttons and cards pop out. It’s usually styled using solid colours, low contrast and the playful mix of the right shadows.
With neumorphism, you’d be creating a soft interface, in which the UI elements aren’t placed on the background – but behind it.

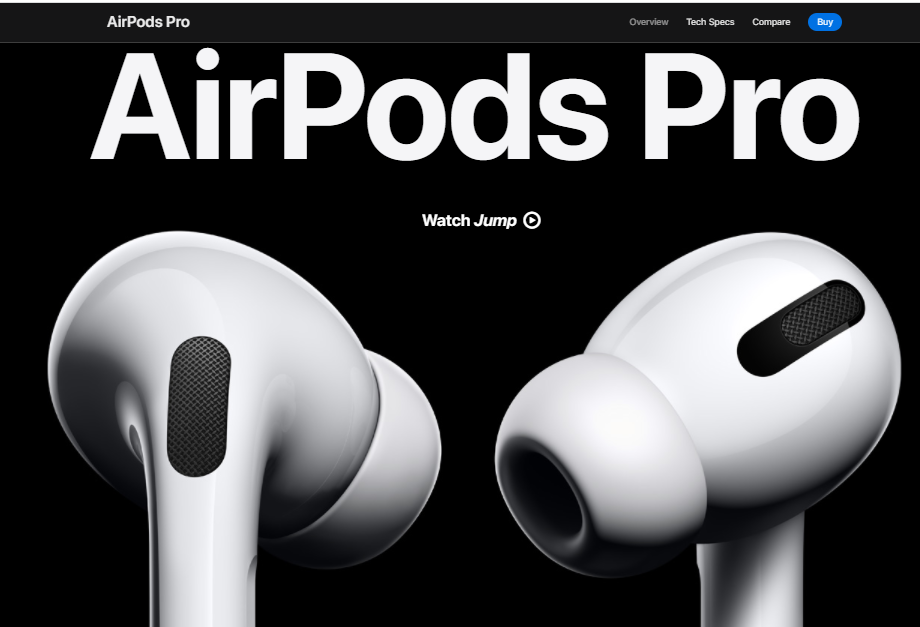
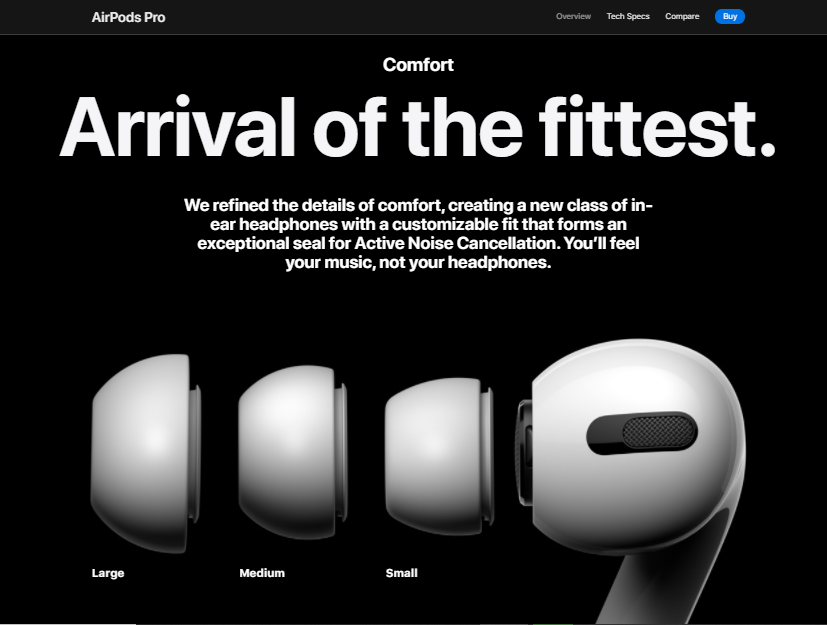
Bold Typography
Bold typography is considered a zombie in the UI design world. They may die for a moment, but as time marches on, it will never forget to rise back and break away from oblivion.
With bold typography, it relies on keeping the weight and the size of typography bold and enormous. This UI design may not leave a wow factor compared to other voguish designs, but it’s a safe form of art that never fails to deliver a message.
This UI web design is expected to make noise as people love straightforward and bold campaigns that leave a strong impact.

Animations
If the user interface trends embrace a more immersive look and feel, it would not be complete without adding animations to your design.
Animations bring motion to your designs. It adds life to flat and still images that make the user experience more interactive and personal. Modern UI design sees motion as an interesting part of the experience and it delights users to hover until they found something interesting inside your website.
Take a look at some examples of animated UI designs.
3D
3D UI Design is the hottest UI design trend set to revolutionise the way we interact online.
The addition of 3D elements to your UI design is set to stay long, especially when people are locked out of their homes because of the pandemic. It isn’t easy to visualise buying products by just viewing from a 2-dimensional perspective.
We have somehow been deprived of the freedom to go to shopping centres to personally touch and see for ourselves the high-ticket product that we are dreaming of.
Hence, 3D UI Design is the approach that you should look forward to because it brings the following benefits:
👍 It delights human senses
👍 It improves conversion rates
👍 It adds life to your visual elements
AR and VR
With Facebook’s announcement to change its company name to meta, the largest social media app expressed its futuristic desire to change the social media landscape through augmented and virtual reality.
Augmented reality, or AR, refers to the technology that lets the graphical elements blend into real-world surroundings using our cameras.
One example of AR is the IG filters that millions of users love. We may want to feel like a cute cat or a fluffy puppy, and there are many filters to choose from. You need to select it, flash your camera in front of your face, and you will find yourself cackling like crazy because of how realistic it looks.
On the other hand, virtual reality or VR lets us engage in a simulated world or objects by wearing a dedicated VR headset.
What do AR and VR Tell About Your Business?
Augmented Reality (AR) and Virtual Reality (VR) may sound like a product of a distant future, but it’s not what you think.
Many tech giants push for a more immersive user interface, and it’s not a bad thing to include this trend on your watchlist.
Running an e-commerce store would add flair to your app if a VR function lets your users first fit the dress they want before hitting the order button.
Moreover, it might bring your user experience to the next level if instead of meticulously reading the product descriptions of the phone, they can virtually touch it and try the features like they were in a shopping mall.
The possibilities are endless, and it leaves much more to be desired.
How FD can Help
In an ever-competitive market, having a user interface that stands out from the rest is not an easy feat. It takes serious consideration of multiple factors and the clever implementation of various elements.
At Flying Donkey, our industry-leading experts have the knowledge, expertise, and experience for any project, regardless of industry or scope.
From in-house app design and software suite creation to business and consumer-facing websites, we bring best-of-breed skills and techniques to bear to ensure the ideal user interface design and a positive overall user experience.
In designing a user interface for our clients, we consider the following aspects:
📌 Style, location, and functionality of input controls, such as dropdown menus, date fields, radio buttons and more.
📌 Usability, visibility, and functionality of navigational components, such as breadcrumbs, sitemaps, sliders and search boxes.
📌 Visibility, accuracy, and quality of informational elements, such as message boxes, tooltips, notifications, progress markers and more.
What’s the most exciting UI design that you think will boom this 2022? Let us know.





