User interface (UI) design is one of the most important aspects of the software development process.
It is the first impression most users will have of your application. Whether you are building a mobile app, a website, or an interface for employees to use, the interface design is crucial to the success of the application.
At Flying Donkey, we have amazing UX designers that create user interfaces for our clients, our company, memes for LinkedIn, and graphics for our blogs. They have a rich background in user interface design, and they follow a psychological approach to improve the user experience.
Our user interface design services focus on providing a low-risk project for new clients to get to know the team, our processes, and begin ongoing custom software development and managed services projects.
We’re going to discuss the following subject matters to better help you understand the importance of UI design.
- What is user interface design? Why is it important?
- What does a UI designer do?
- What are the components of UI design?
- What are the best tools to do UI design?
- What are UI design patterns?
- What are the best UI design principles to follow?
Let’s look at each.
What is user interface design? Why is it important?
User interface (UI) design focuses on creating easy-to-use visual or audio interface elements to help users interact with a site, app, or other computer systems in a user-friendly manner.
UI is crucial to the success of digital assets because a user is likely to leave a page if it is difficult to use.
UI design is crucial to a company’s success because users have expectations of how websites should function. Hubspot has an article on why users leave websites, and 10 of the 16 reasons users leave are related to user interface design.
They include the following reason (We’ll discuss these and more in the best UI design principles section):
- Outdated design
- Difficult to read
- Too many ads (Yuck! Ad blockers are lovely!)
- Auto-playing videos
- Difficult to fill out the webform
- Lacks personality
- Collecting user’s data without providing value
- Fails to communicate why it matters
- No call to action
- Difficult to navigate the site.
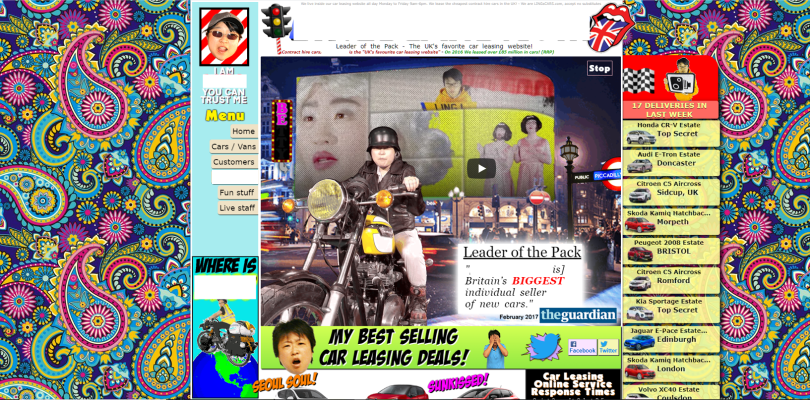
Here’s an example that falls into most of those complaints. Where does your focus go to in the picture below? (Website name removed out of consideration for the company).

Ultimately the purpose of UI design is to make the process of navigating the site so easy, so the users have no obstacles as they progress from learning about your company to becoming consistent users of your apps. Any task that complicates their progress will harm your bottom line.
What does a UI designer do?
UI designers design user interfaces, design elements, icons, memes, and other related content that users interact with on their computer screen. UI design requires an understanding of how users will navigate and use apps, ability to follow guidelines, and consistency. They’ll also need familiarity with the tool(s) of the trade, like Adobe products, Figma, and Sketch.
UI designers are focused on making an excellent user interface, but sometimes that’s not enough. A more specialised type of UX design focuses on the whole user experience, both online and offline. UX design is a broader term for a designer that makes all elements of the consumer experience easier.

Both design user interfaces for web applications, but UX design also entails social media design, print ads, packaging, and potentially even store layouts that a UX designer might influence. They cover a much more comprehensive range of the user experience than UI design.
Because we consider our clients our partners, we focus on having UX designers assist them in having consistent design components across all aspects of user interactions. Providing designers that are familiar with our client’s process helps make their world a little easier.
What are the components of UI design?
The user interface design has four main components it focuses on. Each component is vital to the usage of an application and serves different purposes. The four main components are:
- Navigation Elements
- Informational Components
- Input Controls
- Containers
Let’s look at each of these.
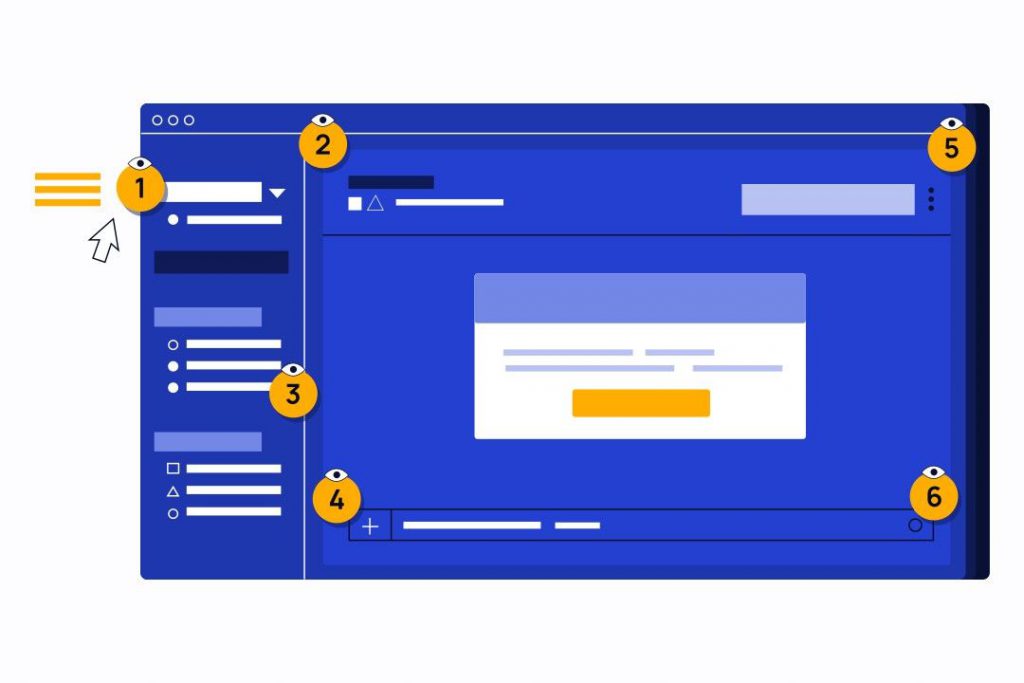
Navigational Components
Navigational elements consist of:
- Navigation Bars
- Buttons
- Hyper-Links
- The Hamburger Menu
- Notifications
- Progress Bars
- Search Field
- Return to Home Logo

Each of these assists users in navigating the application by making it easier to get to the part of the application they need to access. Each application will have different needs and may vary based on the type of application you are using.
Informational Components
Information components are used in user interface design to help users learn more about the page’s topic. Common UI elements that you will use for informational purposes include:
- Banners – The portion of the page below the navigation bar will typically tell what the page is about. It will typically include an H1 header, a paragraph, and a visual element.
- Icons – Graphics are meant to represent a concept.
- Videos – Used to discuss the subject in greater detail with audiovisual components.
- Text Blocks – Used for written words
- Pictures – Meant to give visual examples, add colour, and break up text on the pages.
Let’s look at some of the interface elements that would be considered informational.

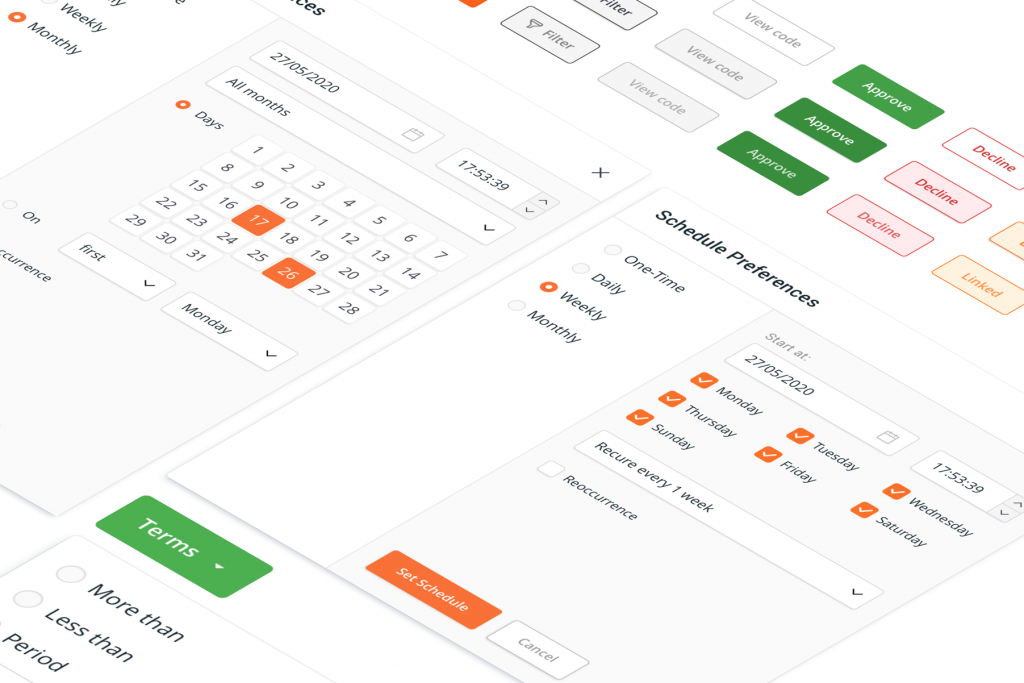
Input Controls
Input controls are used in interfaces to allow users to enter information faster. UI designers use a variety of interface elements to increase usability, including:
- Checkboxes – Used to mark more than one out of up to five options
- Radio Buttons – Used to select one of less than five options
- Forms – To answer questions and submit information or feedback
- Buttons – Used to submit information and feedback
- Predictive Text – Used to allow users to complete text answers quicker
- Pickers- Commonly used to select the date, time, and location

Containers
This common UI design element groups multiple elements of interfaces together and increase usability by making sure they fit in a variety of devices based on the user’s screen size. Any of the previously mentioned user interface elements can be included in this design element.
What are the best tools to do UI design?
Most user interface designers use multiple programs for their design work. Each design tool has a different purpose and a designer may need to use multiple tools when developing apps or websites.
Our UX designers typically use
- Sketch – Used for designing similar to how you would draw or paint.
- Figma – A user interface design tool similar to adobe products allows the designer to create the visual user interface elements. It allows users to share libraries and other design tools collaboratively.
- Invision – A design tool we use to create prototypes and allow clients or team members to comment on the interface design before we begin the development of the app.
- Various Web Services- Free tools are used when we need to change a file from one format to another quickly.
We find these tools to be familiar to designers. The familiarity and usability of these design programs reduce the cognitive error that may occur using other programs. Prototyping makes it where the user can get a feel for how the end product will look without the additional development costs. Once the UI is approved then development begins.
What are UI design patterns?
Design patterns are focused on making user interfaces based on users’ expectations. A designer will typically use similar patterns on all pages of a website. Having a library of common design patterns helps the designer avoid making an error while creating a system of interfaces familiar to the software users.
Rather than create each page from scratch, the designer can use the library to select the common patterns that best fit the users’ expectations. These patterns make it where you can create an app much quicker.
Some common tools to download patterns are:
These patterns make it where the designer needs can create an app much quicker by following the brand guidelines for colour schemes, fonts, icons, and writing tones to adjust the message. Once the pattern is adjusted to the brand, the task of designing is ready for the users’ feedback.

What are the best UI design principles to follow?
User interface design principles may be governed by a variety of organizations. The best design principles to follow will depend on how the company intends for users to interact with their web-related system. The primary organizations that have requirements related to user interface design are:
- Apple Human Interface Design Guidelines- System Requirements for iOS, macOS, tvOS, and watchOS
- Design for Android– Google’s requirement’s for Android devices
- Material Design– Google guidelines for making cross-platform applications
- Google Search -Guidelines for search optimised web assets
Your system may need to adhere to multiple of these principles depending on how you will acquire users and what the users will be using the system to accomplish.
Flying Donkey UI Design
Flying Donkey IT offers user interface design as part of our SaaS development client onboarding process.
When a client first contacts us, we discuss their business objectives to establish what they are trying to accomplish. Then we propose a fixed cost prototype that usually costs less than AUD 5,000 to help show what the larger project will look like. This helps build a relationship with the client without committing them to a high-priced contract.
Once the prototype is approved, we begin developing the solution using a time and materials contract. We find this process to be highly effective. If you would like to schedule a consultation, fill out the form below.





