The Angular 12 update is ready for production use. You can view it on GitHub. Before you start upgrading make sure to read the Updating to Angular 12 docs because there are numerous breaking changes and deprecations. We recently covered the changes made in Angular 11 and now we’re going to discuss the changes made in Angular 12.
The most important change is moving libraries to IVY. The primary focus of IVY is to improve build times, improve readability of code for debugging, and improve performance of applications by making them smaller.

IVY will be mandatory in Angular 13 so make sure to get working on migrating your libraries immediately. You can find info on how to accomplish that here.
Here’s a list of other major changes:
- Default Code Completion and Hints included in templates.
- Tools to migrate legacy IDs to newest IDs using more advanced algorithms
- Custom routing Implementations
- More Responsive Forms
- CLI Automated Migration Guide available
- Discontinued support of Internet Explorer 11
- SASS imports use a new API with @use command. Just use command ng g @angular/material:themingApi to migrate them.
- Webpack 5 ready for production.
- Numerous breaking changes.
Lets look at each.
Default Code Completion and Hints in Templates
Basically when you are writing the code, it will work like predictive text does in your text messages. If you input something that is incorrect, it will notify you and give suggestions of possible features. This is great for speeding up the time of coding. Every keystroke is extra time so the more keystrokes you save the more features you can add.
Migrating Legacy IDs to newest IDs
This is most important if you haven’t updated to Angular 11 already. Angular 12 uses the same IDs as Angular 11, but makes it easier to work with them. It gives both a CLI path to migration or a localize-extract script to migrate you can find information about how to use each on Angular’s page.
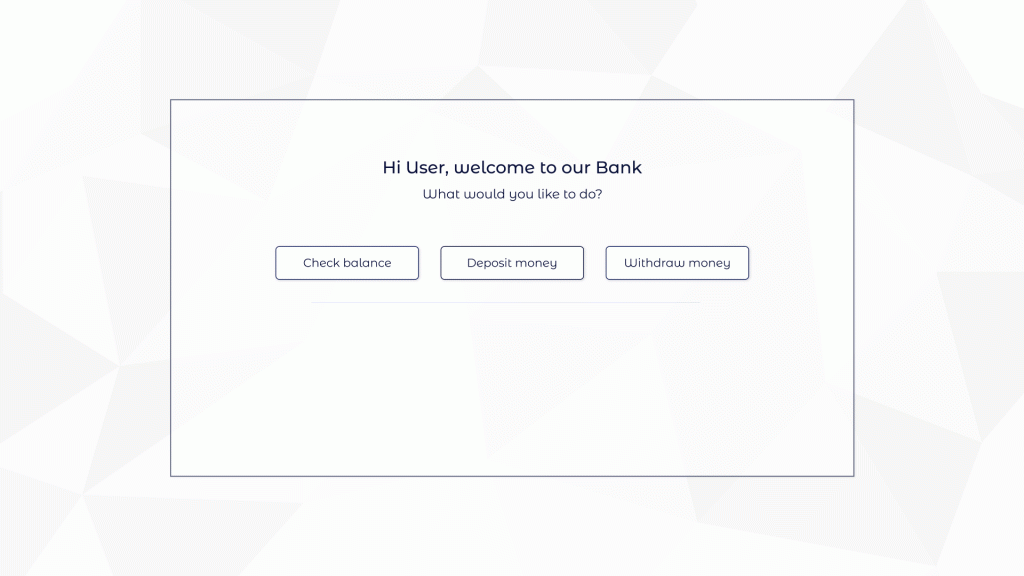
Custom Routing
Custom routing is used when dependencies impact what the software user will see next. For instance, when you are going to a bank, you may want to deposit, view balance, or withdraw money from an ATM. This change makes for more seamless changes to an application. Instead of going to a whole new page, more information will be shown on the same page based on which option you touch.

More Responsive Forms
There were improvements to responsive forms that allow for better verification of things like names and values. This can prevent users from having to submit to find out there is a problem with some of the information they input into a form. For instance if an email is needed and it doesn’t meet the *******@******.com requirements is will notify them that it needs to be fixed. The ability for both standard and custom uses are available. Check out Angular’s Form Validation for more info.
CLI Automated Migration Guide Available
Command-Line Interface is what the programming is completed with. By running a simple code it will update to the most recent version of Angular, but because of breaking changes you may not want to do it before checking that everything is ready for the changes.
Angular provides a guide of what to do before and after running the upgrade command. This can be used before upgrading to any version of angular. It specifically discourages from doing major jumps from 5-7, but gives you a list of steps should you decide you are going to anyways.
Discontinued Support of Internet Explorer 11
Microsoft isn’t continuing to support IE 11 so Angular has discontinued allowing it as well. Make sure you aren’t using it or your applications won’t work. If your clients or customers are using it, make sure there is something that displays “IE 11 is not supported. Please update your browser to a supported browser.”
SASS API
The underlying SASS API has changed and with that changes for how it interacts with Angular. One of the main ones is the move from import to Use and this can be automatically updated following the upgrade guide.
The SASS API brings a number of changes but one of the main ones is closer interaction with Material Angular.
WebPack 5
We discussed Webpack 5 in our blog about Angular 11. Now it’s ready for a production environment.
Webpack 5 identifies unused code in the application (previously available feature) and modules (new feature) to help reduce the size of applications more than previous Angular releases. With more persistent caching and better long-term caching options the speed is increased further. There are also advancements for developers in the webpack.
Breaking Changes
Anytime new software comes out there are breaking changes. The most noticeable ones in Angular 12 are the requirement for TypeScript 4.2.3 or higher and WebPack 5. For a full list go to Angular .
If you need help updating your source code, we provide Source Code Upgrades and have been updating clients software regularly so we are familiar with the changes. Let us know how we can help.